बेसिक HTML टैग - Basic HTML tag
निचे मई आपको कुछ टैग के EXAMPLE दे रहा हु जिससे आ[प बेसिक हटम्ल टैग की जानकारी से हटम्ल मूल
HTML को हम इस सिंटेक्स मई सेट करते है / use of div tag in html या कह सकते है की इस तरह हटम्ल
कोड टाइप किया जाता है
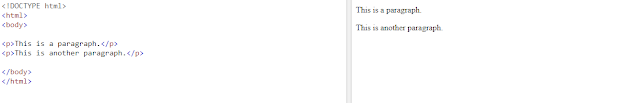
<p> tag: |
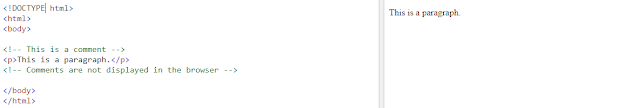
Html Comment Tag-
You can add comments to your HTML
 Html Image Tag- |
<img> tag.Html Link Tag-
<a> tag: |
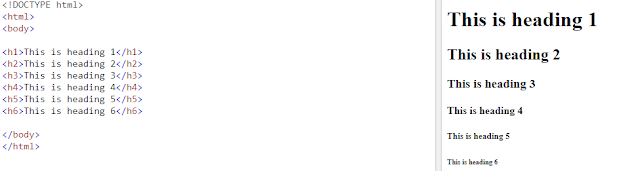
Html Heading Tag-
<h1> defines the most important heading. <h6> defines the least important heading: Html Button Tag-
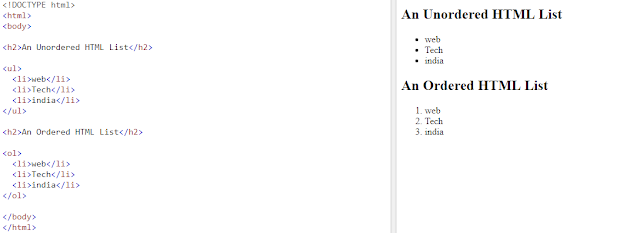
<button> tag:Html List Tag-
<ul> (unordered/bullet list) or <ol> (ordered/numbered list) tagअलग-अलग tags अलग-अलग तरीके का कार्य करते हैं. जब आप अपना html पेज browser के जरिये देखते हैं
तो उसमे ये सभी tags दिखाई नहीं पड़ते सिर्फ उनके प्रभाव ही नज़र आते हैं. HTML में हजारों tags होते हैं
जिनका इस्तेमाल हम website बनाने के लिए करते हैं. चलिए मै उनमे से ही कुछ विशेष tags के बारे में आपको
बताउंगी जिनका प्रयो
What is Web Designing and Development
ग website बनाने के लिए बहुत जरुरी है. HTML में coding लिखना शुरू करने से पहले
comment लिखा जाता है जिससे की author को पता चलता है की वो html page किस चीज़ के लिए बनाया गया
है.comment लिखना अनिवार्य नहीं है ये आपके ऊपर निर्भर करता है की आप अपने html document के लिए
comment लिखना चाहते हैं या नहीं. HTML में comment <!”….”> इसके अन्दर लिखा जाता है, ये comment
आपको web browser में दिखाई नहीं देगा.
Comment लिखने के बाद जो सबसे जरुरी tag होता है वो है header tag जिससे हमे html document की
जानकारी मिलती है. comment tag को छोड़ कर बाकि जितने भी html tags होते हैं सभी का start tag और end
tag होता है. जैसे
<head>…………………</head>
अगर आप एक start tag को लिखने के बाद उसका end tag नहीं लिखेंगे तो उस tag का असर आपके browser में
नहीं दिखेगा, इसलिए end tag लिखना अनिवार्य है. HTML tags का keyword case-insensitive है इसका मतलब
है की आप tag का नाम बड़े अक्षर(capital letter) या छोटे अक्षर (small letter) में लिख सकते हैं ये पूरी तरह से
आप पर निर्भर करता है की आप अपने tag को कैसे लिखना चाहेंगे. head tag के बिच में मैंने जो बिंदु की मात्रा दी
है उसका मतलब है की आप उसके जगह कोई text लिख सकते हैं.
header tag के अन्दर title tag लिखा जाता है जो हमारे html पेज के title को दर्शाता है जैसे,
<title>This is my first web page</title>
जब हम अपने html page को browser में देखेंगे तो हमें यही text, browser के सबसे ऊपर title bar में बाये तरफ
दिखाई देगा.
Online Logo Generate Kese Kare
Online Favicon Generate Kese Kare
Blogger per sitemap kese Submit Kare
title tag के बाद body tag लिखा जाता है. इस tag के अन्दर webpage को आकर्षक बनाने के लिए
जितने भी tags होते हैं उनका प्रयोग किया जा सकता है. जैसे,
<body bgcolor=”yellow” text=”blue”>
Hello! How are you?
</body>
यहाँ bgcolor का मतलब है background color जहाँ आपके webpage के background का रंग पिला दिखेगा और
मैंने जो ये text लिखा है उसका रंग नीला दिखेगा. इसी तरह आप बहुत सारे tags का इस्तेमाल <body> tag के
अन्दर कर अपने webpage को सुन्दर बना सकते हैं.
आपका html document हमेसा इसी रूप में होना चाहिए.
<html>
<head>
<title>———————</title></head><body><h1>——</h1> – इसे केहते हैं heading tag जो छोटे अक्षरों में दीखता है.
<p>——–</p> -इसे केहते है paragraph tag जहाँ आप paragraph लिख सकते हैं.
<b>——–</b> – इसे केहते हैं bold tag जो आपके लिखे हुए text को bold करदेगा.
</body></html>ऐसे ही और भी बहुत से tag हैं जो आप body tag के अन्दर लिख सकते हैं, सभी tags के बारे में बता
पाना यहाँ संभव नहीं इसलिए मैंने सिर्फ basic tag के बारे में बताया है.
मेरी अंतिम राय इस लेख पे
ऐसे ही और भी बहुत से tag हैं जो आप body tag के अन्दर लिख सकते हैं, सभी tags के बारे में बता पाना यहाँ
संभव नहीं इसलिए मैंने सिर्फ basic tag के बारे में बताया है.
आज हमने जाना के, HTML क्या है (What is HTML in Hindi), कैसे काम करता है और उसके कुछ basic
tags. जैसा की मैंने पहले ही कहा था की HTML computer का बहुत ही सरल laguage है इसे कोई भी आसानी से
Single Google Account Se Multiple Youtube Chennal Kese Create Kare
Youtube Per Chennal Kese Create Kar
सिख सकता है. औए एक ब्लॉगर के लिए इसका ज्ञान होना जरुरी है ताकि वो अपने website को अच्छे से design
कर सके. आशा करती हूँ की इस लेख से आपको HTML के बारे में कुछ सिखने को मिला होगा. अगर फिर भी
कोई सवाल हो तो बेझिझक निचे comment करिए आपकी सहायता करने में मुझे बहुत ख़ुशी होगी.